Oleh yang demikian, aku telah merancang untuk membuat satu tutorial untuk dikongsikan kepada kamu semua.
Pada akhir tutorial ini, kamu akan dapat membuat satu Friend Banner seperti dalam gambar ini.

Untuk tutorial ini, aku memilih banner Ain, salah seorang kawan terbaik (best friend) aku. Sila ikut langkah-langkah yang disediakan di bawah:
Langkah 1: Memulakan langkah.
- Buka perisian Adobe Photoshop (dalam tutorial ini, perisian yang digunakan adalah Adobe Photoshop CS3).
- Klik pada File > New... ATAU dengan menekan butang Ctrl+N.
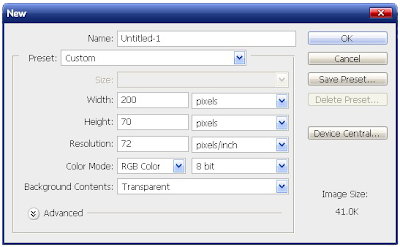
- Satu dialog akan keluar pada skrin anda seperti di bawah.

- Tetapkan lebar (width) kepada 200 piksel (pixel) dan tinggi (height) kepada 70 piksel.
- Klik pada butang 'OK'.
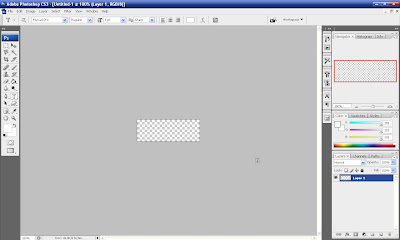
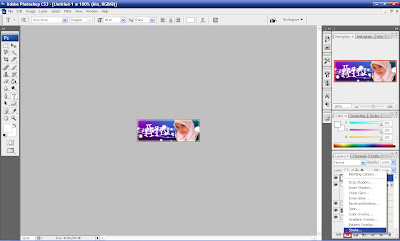
- Paparan antara muka (interface) seperti di bawah akan keluar pada skrin monitor kamu.

Langkah 2: Memilih gambar yang sesuai.
- Pilih satu gambar kawan kamu yang sesuai untuk diletakkan pada banner tersebut. [ATAU: gambar kamu sendiri untuk kamu letakkan pada banner kamu sendiri]. Pilihan gaya gambar adalah bebas.
- Bukakan gambar pilihan kamu dengan (Open With) perisian Adobe Photoshop.

Langkah 3: Memilih ruang imej pilihan.
- Sisihkan gambar latar belakang daripada gambar kawan/diri kamu.
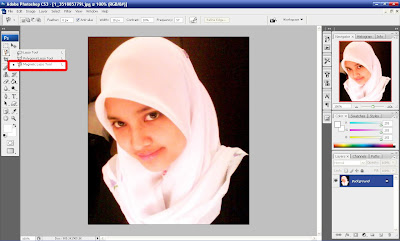
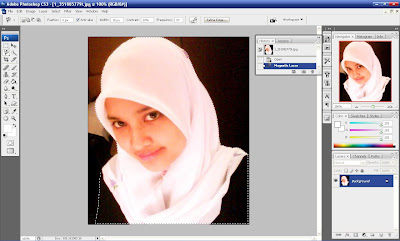
- Untuk menyisihkang gambar latar belakang, gunakan Magnetic Lasso Tool seperti yang tertera pada gambar di bawah. [di dalam petak merah]

- Dengan menggunakan Magnetic Lasso Tool, padankan pada hujung (edge) imej kawan/diri kamu dengan mengelilingi seluruh imej kawan/diri kamu.

- Apabila sudah mengelilingi imej kawan/diri kamu, klik pada pangkalnya semula dan kamu akan dapat satu ruang terpilih (selected region) mengelilingi imej yang kamu pilih.

Langkah 4: Menyisih imej latar belakang.
- Buatkan satu lapisan (layer) baru khas untuk imej di kawasan terpilih kamu sahaja.
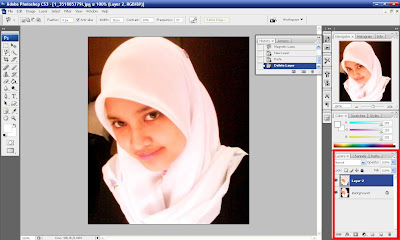
- Caranya adalah dengan menekan Ctrl+C untuk menyalin (copy) imej pilihan kamu, dan kemudian tekan Ctrl+V untuk menampal (paste) imej salinan kamu.
- Kamu akan mendapati kolum lapisan (layer column) akan memaparkan satu lapisan baru yang hanya ada imej pilihan kamu sahaja. Kolum lapisan adalah di dalam petak merah pada gambar di bawah.

- Untuk menyisihkan imej latar belakang, klik pada lapisan lama (dalam contoh tutorial ini adalah lapisan 'Background') dan seretkan (drag) ke ikon tong sampah di bawahnya.
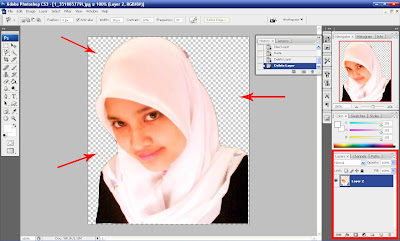
- Imej baru akan terpapar tanpa latar belakang seperti imej di bawah. Pada kolum lapisan juga, akan terpapar hanya satu lapisan sahaja. Anak panah menunjukkan tiada lagi imej latar belakang.
- Kamu boleh mempertimbangkan untuk membaiki gambar dengan menggunakan 'Eraser Tool' ataupun 'Blur Tool' pada hujung imej untuk membaiki kecacatan pada imej.

Langkah 5: Memindah ke ruang kerja (workspace) asal.
- Apabila imej pilihan sudah disiapkan, pindahkan ke ruang kerja asal.
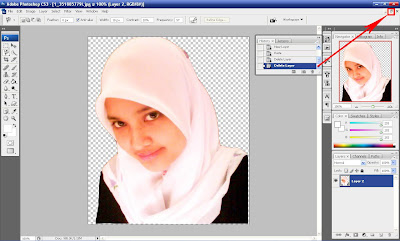
- Klik pada ikon 'Restore Down' seperti yang ditunjukkan oleh anak panah dalam imej di bawah.

- Kamu akan dapati terdapat dua ruang kerja yang sedang aktif. Pindahkan imej pilihan kamu dari ruang kerja semasa ke ruang kerja asal yang telah dibuka pada langkah 1.

- Untuk memindahkannya, pastikan kamu menggunakan 'Move Tool' (seperti dalam petak merah di atas) untuk mengalikan imej tersebut. Klik pada imej kawan/diri kamu, kemudian seretkan ke ruang kerja asal kamu. Kamu akan mendapat keputusannya seperti di bawah.

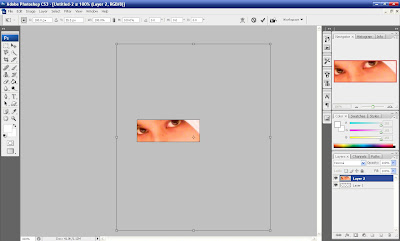
Langkah 6: Mengecilkan imej.
- Apabila gambar telah dipindahkan, kecilkan gambar dengan klik pada Edit > Transform > Scale ATAU dengan menekan butang Ctrl+T. Anda akan dapati satu garisan sempadan muncul seperti dalam gambar di atas.
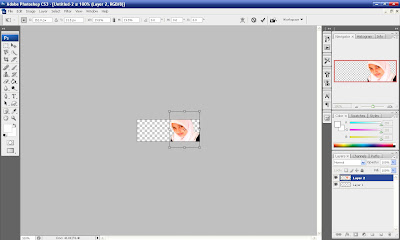
- Kecilkan mengikut saiz yang sesuai untuk banner kamu. [TIP: untuk mendapatkan nisbah saiz yang sama tanpa merosakkan gambar semasa mengubah saiz (gambar tidak gemuk, tidak kurus), tekan butang Shift semasa gambar tersebut dikecilkan]
- Hasilnya adalah seperti di bawah.

- Tekan butang Enter apabila sudah mendapat saiz yang dikehendaki.
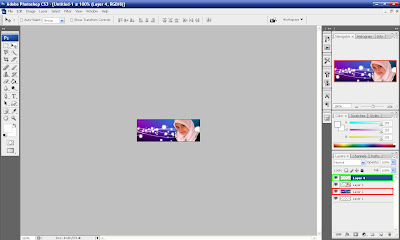
Langkah 7: Meletakkan imej latar belakang (background)
- Pilih imej latar belakang pilihan kamu. Bukakan dengan menggunakan (Open with) Adobe Photoshop.
- Ulang langkah 5 untuk memindahkan imej tersebut ke ruang kerja asal.
- Ulang langkah 6 untuk mengecilkan imej latar belakang (jika perlu).
- Bagi memastikan imej latar belakang berada di belakang gambar kawan/diri kamu, susunkan lapisan imej latar belakang di bawah gambar kawan/diri kamu seperti dalam petak merah dalam imej di bawah.

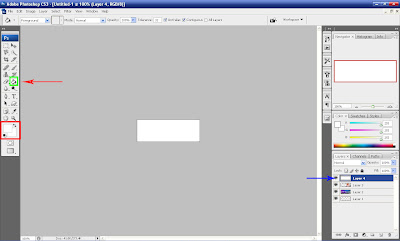
Langkah 8: Menambahkan Inner Glow pada banner. [sebagai pilihan (optional)]
- Klik pada ikon 'Create New Layer' di sebelah ikon tong sampah. Satu lapisan baru akan muncul seperti dalam petak hijau dalam imej di atas.
- Dengan menggunakan 'Paint Bucket Tool' (dalam petak hijau di bawah), klik pada lapisan baru dengan mewarnakan lapisan baru tersebut.
- Pilihan warna adalah bebas. Klik pada 'Set Foreground Color' (dalam petak merah) untuk memilih warna.
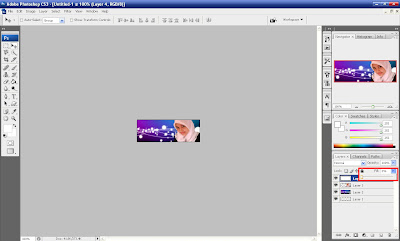
- PERHATIAN: Pastikan lapisan yang dipilih adalah lapisan yang baru dibuat. JANGAN memilih lapisan lain. Klik pada lapisan baru di kolum lapisan seperti ditunjuk anak panah biru.

- Kemudian, padam warna tersebut dengan mengubah 'Fill' kepada 0% seperti yang ditunjukkan dalam petak merah di bawah.

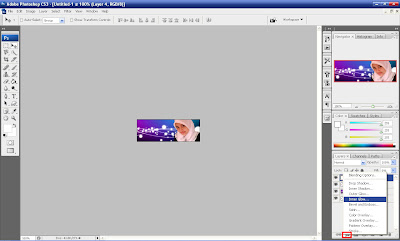
- Klik pada ikon 'Add A Layer Style' (dalam petak merah di bawah) dan pilih 'Inner Glow'.

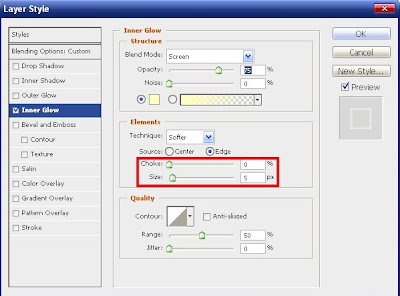
- Kemudian, satu dialog akan muncul seperti di bawah.

- Selaraskan 'Choke' dan 'Size' mengikut kesesuaian kamu. Apabila selesai, klik butang 'OK'.
- Kemudian, kamu akan mendapat hasil seperti di bawah.

Langkah 9: Meletakkan nama.
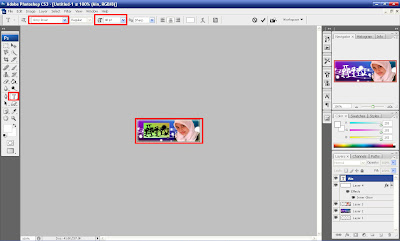
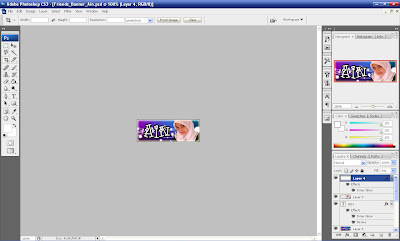
- Klik pada 'Horizontal Type Tool' yang ikon huruf T, kemudian taipkan nama di dalam ruang kerja kamu.
- Pertimbangkan untuk memilih 'Font' yang sesuai dan saiz tulisan yang sesuai. Sila rujuk imej di bawah untuk bahagian mengubah saiz dan 'Font'.

- Sekiranya warna tulisan tidak jelas, ubah warna tulisan di 'Set Foreground Color' untuk mendapatkan warna yang sesuai.
- Salah satu cara lain adalah dengan menambah 'Stroke' pada tulisan. Klik pada 'Add layer Style' dan pilih pada 'Stroke'. Sila rujuk imej di bawah.

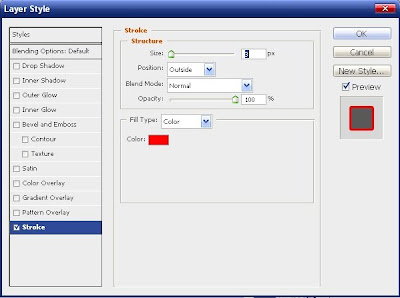
- Satu dialog akan terpapar seperti di bawah.

- Kamu boleh mengubah ketebalan 'Stroke' dengan mengubah di ruang 'Size' dan warna dengan klik pada 'Color'.
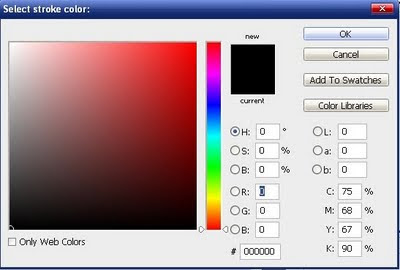
- Satu dialog baru akan muncul seperti di bawah.

- Pilih warna yang sesuai untuk digunakan pada 'Stroke' tulisan.
- Apabila selesai, klik 'OK' dan 'OK' sekali lagi.
- Hasil yang kamu akan peroleh adalah seperti di bawah.

Langkah 10: Menyimpan hasil kerja.
- Klik pada File > Save As kemudian simpan dalam format JPEG ataupun PNG untuk mendapatkan hasil dalam bentuk imej. Untuk menyimpan hasil kerja untuk tujuan arkib, simpan dalam format PSD.
- Simpanan arkib ini boleh dijadikan platform untuk menghasilkan banner yang seterusnya.
Hasil terakhir bagi banner kamu adalah akan menjadi seperti di bawah.

Kamu juga boleh membuat lebih banyak variasi warna dan reka bentuk seperti yang kamu lihat di sebelah kanan blog ini.
*****
Nota Kaki:
1. Resolusi 200x70 piksel adalah resolusi biasa untuk baner saiz kecil. Namun, kamu boleh membuat lebih banyak variasi dalam lebih banyak saiz seperti 300x300 piksel.






11 Comments
SalaAm..
ReplyDeleteMasih belum mahir Photoshop.. Terima kasih atas peringatan. Buku manual Sains Informatik di KMKN dulu agaknya sudah kena buang..
ni blh wat buku ni..
ReplyDeleteWow! x sangke a simple thing could be really complicated to do..neway, I just love ur banner! Ske banner yang hisyam wat tok nad, really2 nice..(^_^)
ReplyDelete@1200082961150925689.0
ReplyDeleteHuhu...kalau byk org mintak buat tutorial ag neh, kne bukak ag 1 blog baru ler..khas utk tutorial dr aku je...
@Nadzirah
ReplyDeleteTutorial ni tunjuk step-by-step...sebab tu nampak mcm susah je.
trimas kasih utk kredit tuh...
ohye, hisyam amik mane eh gambar2 latar?
ReplyDelete@3208527265864181035.0
ReplyDeleteGambar latar boleh cari kat internet... ataupun dalam simpanan Nad sendiri...
untuk cari dalam internet, boleh cari ikut tema yang Nad cari... contoh tema biru, merah, buah-buahan, dll.
~caye da pndai bt =)...tenkiu2..
ReplyDelete@7689995281091052459.0
ReplyDeleteCongrats! I'll see ur works soon.
Ermm macam mana nak linkkan banner tu :)
ReplyDeleteNak link banner tu, upload banner ke mane2 web yg ade perkhidmatan simpan gambar (picasaweb, imageshack, dll), dapatkan link gambar tersebut, set < a href="link blog" >< img src="link gambar" >< /a >
ReplyDeleteP/S: Kepada pemberi komen 'tanpa nama' atau 'anonymous' diharapkan dapat meletakkan nama samaran di kaki komen untuk menunjukkan keikhlasan anda. Terima kasih.
Emoji